Cuando queremos conseguir enlaces externos hacia nuestra web siempre nos han aconsejado que esos enlaces no tengan el rel="nofollow" para que nos puedan pasan "link juice" eso está bien, aunque de hecho es aconsejable tener enlaces con rel="nofollow" para tener un linkbuilding más natural.
Para explicar el link juice de una forma muy sencilla imaginemos que la pagina tiene cierta autoridad y la representamos con un valor imaginario 100, en esta página existen 12 enlaces y 4 de ellos son rel="nofollow", bien cuando entre el robot de google, verá todos los enlaces y valorará cada uno con su algoritmo, el robot accederá a dentro de cada enlace que no tienen el rel="nofollow", lo analizará y hará un traspaso de link juice, dividirá las 100 unidades de autoridad entre 8 enlaces, repartiéndolo bajo el criterio de su algoritmo.
Es algo más complejo pero espero que se haya entendido el concepto, ¿Ahora te preguntarás y eso que tiene que ver con mi indexación?
Bien una de las cosas que hace el robot es acceder al enlace y lo analiza, si te pones a pensar en tu web verás que hay demasiadas formas para acceder al mismo contenido desde distintos lugares de la web.
Un mismo producto te lo puedes encontrar en la home, en el apartado de accesorios de otro producto, en el apartado de otros clientes también compraron, o en cualquier otro hook de la web. Como te podrás imaginar el robot de google no está todo el día mirando tu web, y puede pasar 2 o 4 veces por semana y examina únicamente una pequeña cantidad de páginas de tu web, así que lo mejor será allanar el terreno al robot.
¿Cómo hacemos eso?
Si generamos un camino único para que los robots tengan menos url's "duplicadas" que investigar, estos accederán más rápidamente a todos los rincones de la web y transferiremos mucho mejor el linkjuice a las páginas interiores.
Será tan sencillo como incluir rel="nofollow" en cada <a href... que aparece en cada acceso "duplicado" del producto.
Por ejemplo, en la home podemos hacer rel="nofollow" en todos los productos destacados ya que estos mismos artículos estarán en su categoría por defecto.
Teniendo en cuenta el concepto nos armamos de paciencia y en una tarde lo tenemos todo hecho.
Otros enlaces susceptibles de hacer un rel="nofollow" los encontraremos en los siguientes lugares.
Categorías laterales, si ya están en el menú de arriba no es necesario hacer que los robots se mareen con otro menú duplicado.
En el pie nos encontramos lo mismo, las categorías repetidas por 3a vez, y los enlaces a cualquier zona del backoffice del usuario no tienen ningún sentido que un robot se meta por ahí, y las redes sociales tampoco son necesarias.
Como depende de cómo está diseñada cada página lo mejor es pensar que accesos alternativos tenemos a un mismo contenido y limitarlos, quedándonos con un único acceso para los robots.
viernes, 27 de diciembre de 2013
martes, 3 de diciembre de 2013
Cantidad de productos por páginas
En este post quiero comentar la posibilidad de cambiar la cantidad de productos que podemos seleccionar desde el selector de paginación del product list.
No sé por qué PS no pone solución a esto pero lo que está claro es que tal cual viene por defecto (10, 20, 50) no ayuda a la usabilidad de nuestra tienda, ya que para una correcta visualización con esas opciones implicaría tener configurado una visualización de 2 o 5 productos por línea, si en tu caso usas una cantidad diferente de productos por línea verás que con las configuración de (10,20,50) irás dejando espacios finales en tu lista de productos.
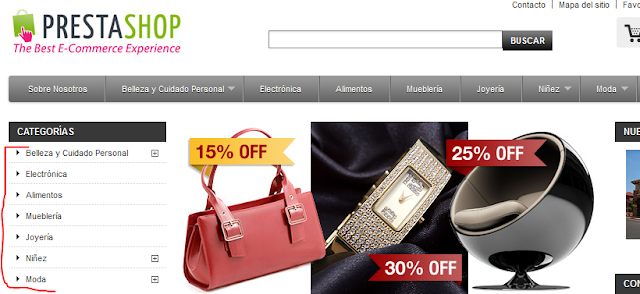
Cualquiera que vea la siguiente imagen pensará que ya no existen más productos en esa categoría y puede dejar de seguir viendo o buscando productos, cuando en realizad hay muchas más páginas.
Lo primero que podemos hacer es cambiar la configuración desde el backoffice, pero esta configuración únicamente afecta a la visualización principal, pero se mantendrán las opciones de ver 10, 20, o 50 productos por página.
La solución es bien sencilla, un override que cambie esos valores por los que nosotros queramos.
Realizaremos un sencillo override a la función "public function pagination($nbProducts = 10)" de la clase "mitienda.com/classes/controller/FrontController.php"
Una vez tengamos preparado nuestro override donde toca "mitienda.com/override/classes/controller/FrontController.php" editaremos la función "public function pagination($nbProducts = 10)" que hemos copiado.
Es muy fácil ya que solo hemos de editar una sola línea
Bien buscamos la siguiente línea
$nArray = (int)Configuration::get('PS_PRODUCTS_PER_PAGE') != 10 ? array((int)Configuration::get('PS_PRODUCTS_PER_PAGE'), 10, 20, 50) : array(10, 20, 50);
Lo cambiaremos por
$nArray = (int)Configuration::get('PS_PRODUCTS_PER_PAGE') != 10 ? array((int)Configuration::get('PS_PRODUCTS_PER_PAGE'), (int)Configuration::get('PS_PRODUCTS_PER_PAGE')*2, (int)Configuration::get('PS_PRODUCTS_PER_PAGE')*3) : array(10, 20, 50);
¿Qué hemos hecho?
Para que PS calcule la cantidad que aparecerá en las opciones de productos por página hemos hecho que coja la variable "PS_PRODUCT_PER_PAGE" (Que configuramos en el backoffice) y la multiplique por "X" en este caso 2 y 3 ya está bien, de esta forma siempre tendremos en todas las opciones una cantidad acorde y nunca tendremos huecos vacíos.
Podéis descargaros el Override desde este enlace. Descargar
No sé por qué PS no pone solución a esto pero lo que está claro es que tal cual viene por defecto (10, 20, 50) no ayuda a la usabilidad de nuestra tienda, ya que para una correcta visualización con esas opciones implicaría tener configurado una visualización de 2 o 5 productos por línea, si en tu caso usas una cantidad diferente de productos por línea verás que con las configuración de (10,20,50) irás dejando espacios finales en tu lista de productos.
Cualquiera que vea la siguiente imagen pensará que ya no existen más productos en esa categoría y puede dejar de seguir viendo o buscando productos, cuando en realizad hay muchas más páginas.
Lo primero que podemos hacer es cambiar la configuración desde el backoffice, pero esta configuración únicamente afecta a la visualización principal, pero se mantendrán las opciones de ver 10, 20, o 50 productos por página.
La solución es bien sencilla, un override que cambie esos valores por los que nosotros queramos.
Realizaremos un sencillo override a la función "public function pagination($nbProducts = 10)" de la clase "mitienda.com/classes/controller/FrontController.php"
Una vez tengamos preparado nuestro override donde toca "mitienda.com/override/classes/controller/FrontController.php" editaremos la función "public function pagination($nbProducts = 10)" que hemos copiado.
Es muy fácil ya que solo hemos de editar una sola línea
Bien buscamos la siguiente línea
$nArray = (int)Configuration::get('PS_PRODUCTS_PER_PAGE') != 10 ? array((int)Configuration::get('PS_PRODUCTS_PER_PAGE'), 10, 20, 50) : array(10, 20, 50);
Lo cambiaremos por
$nArray = (int)Configuration::get('PS_PRODUCTS_PER_PAGE') != 10 ? array((int)Configuration::get('PS_PRODUCTS_PER_PAGE'), (int)Configuration::get('PS_PRODUCTS_PER_PAGE')*2, (int)Configuration::get('PS_PRODUCTS_PER_PAGE')*3) : array(10, 20, 50);
¿Qué hemos hecho?
Para que PS calcule la cantidad que aparecerá en las opciones de productos por página hemos hecho que coja la variable "PS_PRODUCT_PER_PAGE" (Que configuramos en el backoffice) y la multiplique por "X" en este caso 2 y 3 ya está bien, de esta forma siempre tendremos en todas las opciones una cantidad acorde y nunca tendremos huecos vacíos.
Podéis descargaros el Override desde este enlace. Descargar
martes, 1 de octubre de 2013
Overrides en Prestashop
En el post de Rich Snippets tuvimos que hacer un Override a la clase Tools.php y no expliqué en detalle en que consiste y por qué es conveniente saber hacer un Override a la hora de hacer cambios en Prestashop.
Un Override es la fórmula que nos ofrece Prestashop para sobrescribir funciones y archivos sin tener que modificar los originales, la idea es que copiamos o creamos un archivo con el mismo nombre en la carpeta indicada para su propósito y Prestashop detectará dicho archivo y lo cargará obviando las funciones originales.
Existen distintos tipos de overrides que nos pueden ayudar a flexibilizar las personalizaciones y librarnos de quebraderos de cabeza frente a nuevas actualizaciones.
Desconozco desde que versión se empezaron a utilizar los overrides, pero al menos desde la versión 1.4.2 que es con la que descubrí Prestashop ya estaban disponibles.
Los tipos de Override que podemos hacer son de Core o de Módulo
Override de Core
Podemos modificar las Clases y Controladores, que principalmente son las funciones centrales de Prestashop.Los Overrides se realizan desde la carpeta mitienda.com/override/(classes o controllers según necesitemos)
Partiendo de la carpeta Override, hay que respetar tanto la estructura interna de cada carpeta así como los nombres de archivo originales que queramos modificar.
Ej práctico.
Para realizar un Override a la Classe original Tools.php que está en “mitienda.com/classes/”, crearemos un archivo llamado Tools.php en la carpeta “mitienda.com/override/classes/”
Dicho archivo empezará con un código concreto para dar cuenta a Prestashop de que ese archivo contiene funciones que sustituyen las originales o tendrá nuevas funciones que amplían las capacidades de Prestashop.
Class Tools (Es el nombre de nuestra nueva clase) extends ToolsCore (Es la clase a la que apunta nuestra nueva clase)
Si luego creamos funciones con el mismo nombre que las que contiene ToolsCore las de ToolsCore se desactivarán y ejecutará las nuestras, si la función no existe será una nueva funcionalidad que podremos utilizar)
Ahora podemos copiar funciones originales de Tools.php y modificarlas a nuestro antojo, o crear nuevas funciones que utilizaremos sin miedo de perder las funcionalidades después de una actualización.
Del Override del Core únicamente veo una pequeña pega, es que por ahora no podemos realizar Overrides a los java script del core, así que habrá que modificar los originales si es necesario, lo mejor es hacer una copia antes de hacer nada.
Override de Módulo
Podemos modificar el aspecto de un módulo para adecualro a nuestro tema y necesidades, además realizar un Override de módulo es muy sencillo. Tan solo hemos de copiar el archivo original en la ruta que corresponda y modificarlo a nuestro antojo.Las rutas a usar son las siguientes.
Plantillas (tpl)
mitienda.com/themes/mi-tema/modules/nombre-modulo/nombre-archivo.tplJavaScript (js)
mitienda.com/themes/mi-tema/js/modules/nombre-modulo/Css (css)
mitienda.com/themes/mi-tema/css/modules/nombre-modulo/Hasta aquí dejo la explicación de los Overrides, si tenéis cualquier duda comentar y haré lo que esté en mí mano.
martes, 24 de septiembre de 2013
Solucionar pantalla blanca en Prestashop
A veces Prestashop se vuelve un poco loco y peta mostrando un pantallazo blanco, otras veces lo hace con toda la razón del mundo, sobre todo si hemos estado metiéndole mano a funciones, plantillas u otros maltratos que le hacemos al código de vez en cuando.
Si es porque hemos estado trasteando seguramente localizaremos rápidamente el problema, pero si surge por amor al arte es cuando nos puede desesperar un poco, sobre todo cuando lo hace a las 00:45 de la noche.
Voy a poner un par de consejos básicos que seguramente ya habréis visto en mil páginas y luego una que fue mi solución y no encontré por ningún lado.
Los pantallazos en blanco los podemos separar en diferentes casos.
Pantalla blanca en el Frontend con acceso al Backoffice: El problema estará en algún módulo instalado, en algún archivo de la raíz o tema o una mala compilación de smarty.
Pantalla blanca en el Backoffice con acceso al Frontend: Esto suele ser debido a errores de código en la carpeta del backoffice.
Pantalla blanca en Frontend y Backoffice: Errores de base de datos, de clases, de cache, de htaccess, o diferentes errores que los afecten por separado.
Creo que con esto seremos capaces de acotar el problema y solucionarlo más rápidamente.
Si nos encontramos en algún caso de estos y en la pantalla blanca no aparece ningún mensaje activaremos el modo debug manualmente.
Activar el Modo Debug de Prestashop
Lo más fácil es conectar a la FTP y descargar los archivos indicados, que editaremos en local y los subiremos de nuevo al dominio.
Para versiones inferiores a la 1.5.3 realizaremos los Pasos 1 y 2 y para versiones igual o superiores a la 1.5.3 haremos únicamente el Paso 2.
Paso 1
Buscamos el archivo www.mitienda.com/config/config.inc.php
Encontramos el siguiente código @ini_set('display_errors', 'off');
Y lo activamos, quedará así @ini_set('display_errors', 'on');
Paso 2
Ahora abrimos el archivo www.mitienda.com/config/defines.inc.php
Buscamos esto define('_PS_MODE_DEV_', false);
Y lo activamos de la siguiente forma define('_PS_MODE_DEV_', true);
Analizando errores.
Ahora si intentamos abrir la tienda nos mostrará los errores y seremos capaces de ver en qué línea está fallando. Los errores los veremos de uno en uno, así que cuando solucionemos uno y actualicemos la página no te alarmes si van apareciendo uno detrás de otro, claro está que dependerá del caso de cada uno y tendremos que realizar unas acciones u otras, aunque lo mejor será sustituir dichos archivos por una copia de seguridad, o si se trata de un módulo desinstalarlo, o eliminarlo.
Existe un caso en el que el debug no mostrará ningún error y la pantalla seguirá blanca tanto en el Backoffice como en el Frontend, esto suele ocurrir por una mala compilación de la cache o como en mi caso seguramente será por culpa del archivo class_index.php que encontraremos en la carpeta www.mitienda.com/cache/
Este archivo se genera automáticamente y a veces se trunca por la buenas, dejando la tienda inoperativa, si nos fijamos en la fecha del archivo veremos que será justo el momento en el que dejo de funcionar la tienda. Lo eliminamos y al actualizar la página todo funcionará correctamente.
miércoles, 11 de septiembre de 2013
Rich Snippets en Prestashop - Producto
Finalmente
he podido reescribir este post corrigiendo algunos fallos y optimizando el
código de etiquetado.
Hoy toca
terminar la integración de los Rich Snippets en prestashop, como decíamos en el
primer post para etiquetar el breadcrumb, la única página que necesitamos
integrar los Rich Snippets es la ficha de producto.
¿Qué datos
son los que tenemos que etiquetar?
Si buscas
por internet que etiquetar te encontrarás muchos ejemplos y de Google puedes
encontrar el Asistente de marcado de
datos estructurados que te
ayudará y te aconsejará que etiquetar dependiendo del tipo de página que
quieras, un artículo, un producto, un restaurante, etc.. Parece muy guay pero
aconsejo por ahora no hacerle ni caso porque este asistente está en continuo
cambio y no contempla los mismos datos que recomienda la Ayuda para webmasters, (el manual de instrucciones para
hacer que Google valore tu web y la muestre en las primeras posiciones). Así que
después de pelearme con el etiquetado bastantes veces he encontrado una fórmula
bien sencilla que evitará errores en el etiquetado y nos dará mejores
resultados.
Del producto
etiquetaremos lo siguientes valores: El código EAN, el nombre, la imagen de producto,
la descripción, la marca, el logo de marca, el precio de venta y la moneda.
De las
opiniones etiquetaremos: La valoración media, la cantidad de valoraciones, el
valor más alto y el valor más bajo de una opinión, esto lo hablaremos en otro
post.
Archivos a tratar.
Para integrar las etiquetas vamos a necesitar únicamente el archivo product.tpl
NOTA: Como referencia tomamos el product.tpl de la plantilla por defecto de Prestashop
Modificaciones
de product.tpl
Empezamos
con las modificaciones que serán bien sencillas.
En la línea
160 encontraremos el siguiente código <div id="primary_block"
class="clearfix" >
Y lo
modificaremos dejándolo de la siguiente forma
<div id="primary_block" class="clearfix" itemtype="http://schema.org/Product"
itemscope="">
El itemtype de
producto sirve para indicar que todo el contenido de ese “div” forma parte de
un producto, así que todo lo que marquemos fuera de este div no estará
vinculado al producto.
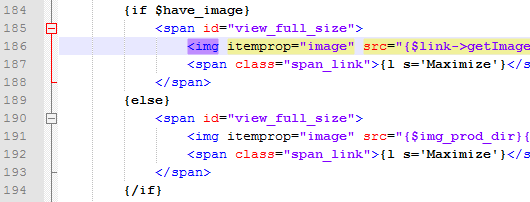
El primer
elemento a etiquetar que nos encontramos es la imagen (Linea 186 y 191), aquí
hay un condicional que controla si hay una imagen subida del producto o por el
contrario ese producto no tiene imagen propia y cargará la típica imagen con el
interrogante.
Modificaremos
las dos líneas <img… Etiquetaremos las dos de la siguiente forma.
<img itemprop="image"
src="{$link->getImageLink($product->lin…
El siguiente
elemento que aparece es el nombre, lo contraremos en la línea 234 con un
<h1>
Modificaremos
la línea de la siguiente forma <h1 itemprop="name">
Aprovecharemos
la línea vacía de abajo para marcar el código EAN añadiendo este código <meta itemprop="gtin13"
content="{$product->ean13}" />
La etiqueta
<meta> es código invisible que leerá google y no se mostrará en la ficha.
Ahora le
toca el turno a la descripción del producto que encontraremos unas pocas líneas
más abajo en la 239.
Localizamos
el código <div id="short_description_content"… y le añadimos el
marcado de la siguiente forma <div itemprop="description"
id="short_description_content"…
Ahora nos
toca etiquetar los precios y para ello buscaremos la línea 381 donde
encontraremos el siguiente código <div class="content_prices
clearfix">
Añadiremos a
la línea el marcado de precios creando de esta forma un subgrupo dentro del
producto. El código se verá así <div class="content_prices clearfix" itemtype="http://schema.org/Offer"
itemscope="" itemprop="offers">
Añadiremos
en la línea 388 el siguiente código para etiquetar el tipo de moneda <meta itemprop="priceCurrency"
content="{$currency->iso_code}" />
Ahora tocará
etiquetar el precio de venta en cuestión y lo encontraremos en la línea 392 <span
id="our_price_display">{convertPrice
price=$productPrice}</span>
Editamos y
lo dejamos de la siguiente forma <span itemprop="price"
id="our_price_display">{convertPrice
price=$productPrice}</span>
Saliendo
fuera del contenedor de “offers” nos quedaría crear el marcado de la marca,
teniendo en cuenta que en el product.tpl original no aparece nada lo ideal
sería crear un código que mostrara este contenido, Google acepta algunos
contenido ocultos, como moneda, EAN y otros que no son relevantes a un usuario,
pero creo que la marca si es interesante de ser mostrada al menos en alguna de
las dos formas posibles, texto o imagen y el otro valor lo etiquetamos con <meta
…/>
Donde
creamos conveniente dentro del contenedor de producto, añadiríamos estas líneas.
En este caso
creamos un contenedor que será otro subgrupo de producto y mostrará la imagen
del logo quedando algo más visual y el nombre de la marca lo generamos con una
meta.
<div itemprop="brand" itemscope=""
itemtype="http://schema.org/Organization" id="css-marca">
<img itemprop="image" alt="{$product_manufacturer->name}" src="{$img_manu_dir}{$product_manufacturer->id_manufacturer}-manufacturer_default.jpg" />
<meta itemprop="name" content="{$product_manufacturer->name}" />
</div>
<img itemprop="image" alt="{$product_manufacturer->name}" src="{$img_manu_dir}{$product_manufacturer->id_manufacturer}-manufacturer_default.jpg" />
<meta itemprop="name" content="{$product_manufacturer->name}" />
</div>
Ya hemos
terminado con el archivo products.tpl y podéis descargarlo aquí.
Suscribirse a:
Entradas (Atom)